7 jQuery Plugins That Made Our Lives Easier at ON Networks
 We, the developers of ON Networks released version 1.1 of our website this evening (its built off of drupal of course... if it weren't, than I would go sharing it with the planet, would i?). The notable improvements are ajax comments, tooltips for episodes, and a global navigation.
We, the developers of ON Networks released version 1.1 of our website this evening (its built off of drupal of course... if it weren't, than I would go sharing it with the planet, would i?). The notable improvements are ajax comments, tooltips for episodes, and a global navigation.
In celebration of this small milestone, I figured I'd reveal our favorite jQuery plugins that we're using. (note that our site's jQuery is 1.2.1... which is several versions ahead of the vanilla drupal core).
1. Cycle Plugin -- An early concept of our new homepage used this plugin. While that concept is dead, this plugin is very much alive in my head. Indeed, its one badass little jQuery plugin. For starters, it supports all the browsers I care about, offers tones of cool animations, and its syntax, and expected markup are bloody simple. Best of all, the author was a mind reader, and gave me all the options I needed, allowing me to use it without altering the plugin's source code.
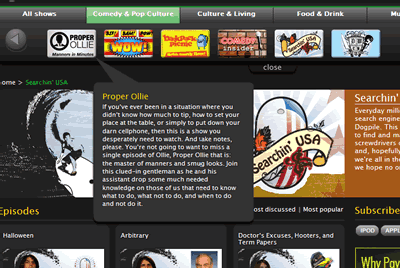
2. Tooltips -- This small, high performance, easy to customize plugin was a breeze to fit into our design. My favorite feature? An IE png fix is built into the plugin. We had to hack it a bit to shift images on the basis of where it was in the page, but case and point: the code was understandable enough for us to do it.
3. HoverIntent -- Plain and simple: this plugin helps you write ajax that doesn't make people want to set buildings on fire.
4. validation -- Great client side validation plugin. Only weakness: you can only specify validation rules inline, (inside the form elements' 'class' attribute') when using drupal. (for whatever reason, it seems to choke on the '-' character.) However, the inline syntax is simple enough. And its possible to implement entirely through hook_form_alter. We of course chose to override default form elements via phptemplate, so that required, required, maxlength, and minlength values were automatically applied. Check it out, its usage is very well documented.
5. Treemenu -- The natural ajax replacement for Drupal menus. Very simple syntax, just apply it to a certain unordered list, and you're good to go.
6. jQuery Corner -- If you want to do curved corners in javascript, accept no substitute. This one will give the least problems hands down. Just remember, if you want put padding on the elements inside the curved corner, put the padding on a CONTAINER ELEMENT within the element you apply the corners to. Also, if you want them to be curved and to preserve a background image (as opposed to solid colors), you're out of luck.
Those issues aside, its still the best javascript curvy corner script on the market (btw, the competitors all suffer from the same gotchas -- this one just does it more gracefully).
7. Ajax Queue -- The uses of this plugin are pretty obscure to most people. This plugin helps you deal with situations where a javascript function is completing before you intend for it, and allowing other functions to execute, while a crucial function somewhere is still processing. Some know what I'm talking about... this plugin was absolutely crucial for our ajax comments. God bless the authors.